信息技术教研活动报道(2)
发布时间: 2019/11/1 16:15:23 559次浏览 作者: 谭慧
信息技术教研活动报道(2)
10月29日,信息技术和综合实践组的张敏老师为大家带来了一节有趣的公开课《flash动画遮罩》,课后,老师们就此课展开了热烈的讨论。
一、研讨记录
张敏:本课的内容对六年级的学生来说,是有一定的难度的,因此我在设计课程时,为了突破教学重难点,我一方面注意选取能够吸引学生注意力的内容,一方面侧重通过实例展示以及师生共同分析,使学生对遮罩动画产生浓厚兴趣,进一步加深学生对遮罩的理解。从课堂效果来看,通过这样的努力,重难点得到了有效的突破,学生基本上都掌握了遮罩动画的做法。
刘欢:张老师的课堂拓展环节展示了不同效果的“卷轴动画”,要求基本任务完成的同学思考并动手制作,要求前一个任务没有完成的同学可以继续完善。我觉得这个环节很好,没有一味要求所有同学都来完成拓展环节的任务,这其实就是在分层教学,让基础薄弱的学生有时间完成基本任务,而基础好的学生能更上一个台阶。
徐薇薇:张老师的这节课非常有趣,我觉得有一点很重要,教师用当前比较火的哪吒的形象来创设情境,引导学生做动画遮罩,学生的注意力一下被抓住了,可见张老师选材很用心。学生们都很喜欢哪吒的形象,为了让喜欢的动画形象动起来,学生观看老师演示和自己操作都非常用心。当他们完成学习任务时,也很有成就感。所以这课让我感受到教学设计中选材真的很重要!
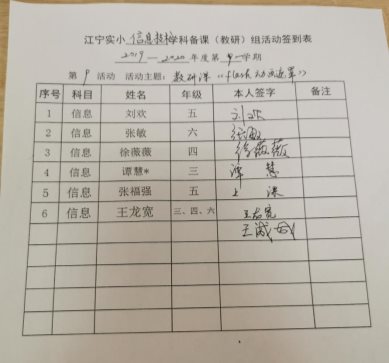
二、活动签到表(电子照片)



三、教学设计及反思
教学 环节 | 教学活动 | 学生活动 | 设计意图 |
情 景 导 入 | 【新课导入】 请同学们回忆我们已经学过哪几种类型的Flash动画?(逐帧、动作补间、形状补间和引导动画) 展示“探照灯”动画。 导入本节课的内容: Flash遮罩动画。 |
回顾知识 学生欣赏作品 激发学习兴趣
明确本节课目标 |
通过实例,激发学生的学习兴趣,引导学生思考,导出本课教学内容。 |
探 究 新 知 | 【原理讲解】 学生打开素材库中“遮罩原理解析图.swf”文件,说明遮罩动画的原理:透过“遮罩层”中的对象看到“被遮罩层”中的对象及其属性。 如图:
| ||
遮罩层 |
被遮罩层 |
引出遮罩层与被遮罩层的概念
(两者的位置:遮罩层在上,被遮罩层在下)
遮罩效果的实现,需要两层:
1.遮罩层——提供了形状;
2.被遮罩层——提供了被挡住的内容(文字、图片等)
理解遮罩动画的基本原理。
|
结合形象化的事物,帮助学生理解遮罩动画的原理,从而帮助学生记忆。
| ||
实 例 初 探 | 【任务一】 打开“探照灯.fla”文件,从下面三个方面分析: 1、 先做哪个层?再做哪层(遮罩层/被遮罩层)? 2、再分析谁是遮罩层,谁是被遮罩层? 3、最后分析谁在移动?做哪种移动?
【方法指导】演示动画的制作过程: 1、先做被遮罩层,再做遮罩层 2、文字背景是被遮罩,圆形是遮罩 3、圆在做动作补间动画移动 (指导学生将图形所在的层设置为“遮罩层”,完成透过图形看到文字的遮罩效果,从而达到探照灯效果)
展示学生作品进行评价 |
结合具体实例,进一步加深对遮罩层与被遮罩层的理解
|
通过实例的展示以及师生共同分析,使学生对遮罩动画产生浓厚兴趣,进一步加深学生对遮罩的理解。
|
自 主 实 践
| 【任务二】 打开“探照灯.fla”文件,请学生将图层中的圆形改成方形,测试效果。
【注意事项】 1、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。 2、对遮罩层和被遮罩层进行编辑或修改,必须解锁 |
通过更改遮罩层中对象的形状帮助学生更进一步认识遮罩层图标 |
提高学生观察和解决问题的能力 |
巩 固 新 知 | 【任务三】 利用遮罩原理,学会分析“卷轴动画”的操作步骤, 完成该动画。
学生跟着教师做活动:用自己的左手挡住左轴,右手 挡住右轴并随着轴移动,让学生回答看到什么现象?(展开的纸张)
【方法指导】演示动画的制作过程: 1、先做被遮罩层,再做遮罩层 2、纸是被遮罩,矩形是遮罩 3、矩形在做形状补间动画移动
在活动的基础上,我们还需要制作静止的左轴和运动的右轴,请同学们添加两层完成最终动画效果。
教师巡视辅导,及时集中纠正学生易错问题 |
学生跟着教师做活动,分析出是遮罩层在运动,还是被遮罩层在运动。
遮罩动画的实战训练
|
通过实例巩固新知,帮助学生进一步理解遮罩原理。
|
任 务 拓 展 |
展示不同效果的“卷轴动画”,要求基本任务完成的同学思考并动手制作。 |
分层教学,让基础薄弱的学生有时间完成基本任务,基础好的学生能更上一个台阶 |
拓展任务是进阶任务的延伸,引导学生运用所学,举一反三,主动探究问题。培养学生自学的能力。 |
总 结 反 馈 | 【评价】 展示优秀学生完成的作品 学生自我评价,反馈不足
【小结】 总结遮罩动画知识要点
1、遮罩层在被遮罩层的上方 2、遮罩层决定看到的形状 3、被遮罩层决定看到的内容 |
归纳总结所学知识要点,根据所学情况,交流反馈
|
加深学生对于遮罩效果的理解,进行知识的梳理。 |
教学反思:
遮罩动画是这一学期新增加的一节课,也是一节比较有意思的课,我采用了案例引导,任务驱动的教学方法。在本节课中,我结合学校学生的实际情况,设计了有梯度的两个任务,一个普通任务,全班同学都要完成,一个拓展任务,班上百分之五十的同学要试着完成。例如在设计最后拓展任务的时候,动感文字牵涉到多层,多对象动画,一般学生很难完成,我设计的动感文字只需要3层,稍加提示,学生很容易实现。另外结合好班和差班也分别给他们提了不同要求。在深入学习flash遮罩动画的同时,又不打击学生的学习积极性。在教学重难点的突破上,我采用实物现场演示的方法(即:用两块纸板演示),让大家对遮罩层和被遮罩层有一个直观的形象的认识,这样便于他们识别区分,从而更好的理解遮罩的原理,另外我将遮罩动画的制作规律总结为3步骤,以公式化的方法,强化学生记忆,学生按照这样的步骤,就能够很轻松的完成简单的遮罩效果,这在后面的教学中取得了较好的效果。所以整节课无论好班和差班,任务达成率都比较高!一堂成功的课没有一个评价系统是不完整的,在设计的最后,我增加了评价反馈系统,学生最后总结的时候,根据本节课对所学知识和掌握的情况,进行一个自我评价,教师再根据学生的反馈信息,了解教学情况,及时解决问题和不足。但是本节课也有不足之处,我在演示的过程中有些细节被我忽略了。如面板的打开与关闭;图片与舞台大小的调整;影片长度的设定;字体的大小等等;这些看似很小的问题,却难倒了一部分flash基础薄弱的学生,影响了课堂的整体进度。其实往往只要我们在课堂上稍加提醒,这样的问题就可以避免,在后面的教学中我会注意改进的。


 苏公网安备32011502010427号
苏公网安备32011502010427号